40 bootstrap inline form with labels
Bootstrap Vertical Form, Horizontal Form, and Inline Form ... You can check the Bootstrap inline form Demo and Download. 3. Bootstrap 4 Horizontal Form All labels and form controls use col-md-* to make a two-column horizontal layout. And it will wrap between between form-group and row class container. All labels and input fields are left-aligned in single row. Vertical, Horizontal and Inline Form Example in Bootstrap ... Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example;
css - How do I align Bootstrap inline form labels that don ... 1 Since the second one is technically not a label, you can use Bootstrap's Static form control instead. It's designed to align with form-control and .btn elements.
Bootstrap inline form with labels
bootstrap 4 - How to inline form control input with label ... If you want to show the labels aligned with the text input, you could use the form-inline class for your code. Just change To Share Improve this answer answered Apr 18, 2018 at 7:29 Shiblu 427 3 11 Add a comment Your Answer Post Your Answer Bootstrap 5 Forms - javatpoint Bootstrap 5 Stacked Forms; Bootstrap 5 Inline Form; Bootstrap 5 Stacked forms. The bootstrap 5 stacked form generates a full-width form with mandatory input fields such as a text field, an email, a password, and a submit button. To maintain form margins on a web page, use a form wrapper element with the ".form-control" class. We can use the ... Bootstrap Inline Forms Example - Tutlane Bootstrap inline forms with input controls example. By using .form-inline class we can create inline form with required input controls.
Bootstrap inline form with labels. Bootstrap 3 how to create an inline form with selects and ... Bootstrap 3 how to create an inline form with selects and labels - HTML [ Glasses to protect eyes while coding : ] Bootstrap 3 how t... Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email Bootstrap 5 Forms - w3schools.com Try it Yourself » Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Comments: Example Forms - Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Bootstrap Inline Form - Tutorialspoint Bootstrap Inline Form Bootstrap Web Development CSS Framework To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo Bootstrap Vertical Forms, Horizontal Forms, Inline Forms ... How to add image before optgroup label using Bootstrap ? How to change the position of modal close button in bootstrap? Bootstrap Examples. Table of Contents. Bootraps Basic. ... Inline Forms: As the name suggests, in an inline form, all of the elements are inline, left-aligned, and the labels are alongside. ... How to Create Web Forms in Bootstrap CSS [Examples] Like the address form style, it requires the .row class and .col-*-* classes. The .col-form-label class is also used to ensure the labels are vertically centered with their associated form controls. Bootstrap Inline Form. The Bootstrap inline form displays a series of labels, form controls, and buttons on a single horizontal row. Form | Components - BootstrapVue Inline form. Use the inline prop on to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.; Controls and input groups receive width: auto ...
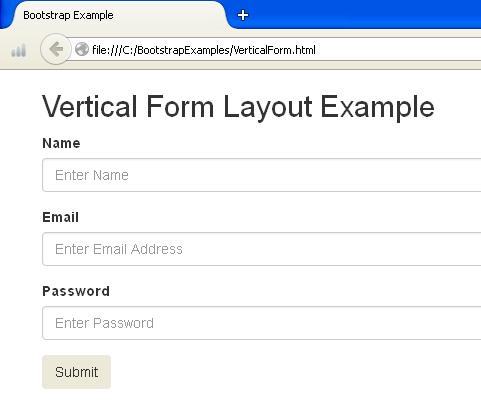
Bootstrap Forms - W3Schools Bootstrap Horizontal Form A horizontal form means that the labels are aligned next to the input field (horizontal) on large and medium screens. On small screens (767px and below), it will transform to a vertical form (labels are placed on top of each input). Additional rules for a horizontal form: Add class .form-horizontal to the element Bootstrap Label Inline - JavaScript source Bootstrap Label Inline Introduction. Being explored earlier, within the web pages which we are creating, we commonly require including simple or else more difficult forms to inquire the visitor for a point of view, reviews, certain individual information or else preferences. html - Inline Bootstrap form layout with labels above ... 6 Answers Sorted by: 45 I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with . How to Create Form Layouts with Bootstrap 5 - Tutorial ... Bootstrap greatly simplifies the process of styling and alignment of form controls like labels, input fields, selectboxes, textareas, buttons, etc. through predefined set of classes. Bootstrap provides three different types of form layouts: Vertical Form (default form layout) Horizontal Form Inline Form
Bootstrap Examples, Bootstrap Tutorials, twitter bootstrap tutorials, html tutorials, html ...
form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library.
Bootstrap Forms - Tutlane Bootstrap Inline Forms. In bootstrap, if you want to show all the form elements such as labels, input controls, etc., on a single horizontal row, then you need to use inline forms. Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form ...

css - React Bootstrap - Button to be inline with text input with label overhead - Stack Overflow
4 Demos of Bootstrap labels in forms, floating and more As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code
How To Create a Responsive Inline Form With CSS Responsive Inline Form Resize the browser window to see the effect (the labels and inputs will stack on top of each other instead of next to each other on smaller screens): Email: Password: Remember me Submit
Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
Bootstrap 5 Inline & Horizontal Form | CODE4EDUCATION Create horizontal forms with the grid by adding the .row class to form groups and using the .col-*-* classes to specify the width of your labels and controls. Be sure to add .col-form-label to your s as well so they're vertically centered with their associated form controls.
Twitter Bootstrap 3 Inline Form with labels - CSS - YouTube Twitter Bootstrap 3 Inline Form with labels - CSS [ Ext for Developers : ] Twitter Bootstrap 3 Inline Form with lab...
Bootstrap Form Label - Tutorialspoint Bootstrap Web Development CSS Framework To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo





Post a Comment for "40 bootstrap inline form with labels"