38 labels for inputs html
CSS for Labels, Buttons and Form Interactions - HTML Goodies 3.11.2021 · Part 4: CSS for Labels, Buttons and Form Interactions In the last installment of this series on Web Forms, we explored some of the most commonly employed CSS attributes to style form elements. Today’s article continues from where that one left off to cover how to style labels and buttons, as well as how to alter an element’s appearance based on user interactions. HTML label tag - javatpoint This tag can be used with the following two ways: 1. Set the id attribute inside the element and specify its name for the for attribute inside the tag. Example: This example uses the for attribute with each label tag used in the form. .
- HTML& Lenguaje de etiquetas de hipertexto | MDN - Mozilla El Elemento HTML representa una etiqueta para un elemento en una interfaz de usuario. Este puede estar asociado con un control ya sea mediante la utilizacion del atributo for, o ubicando el control dentro del elemento label.Tal control es llamado "el control etiquetado" del elemento label.. Categorias Contenido de flujo, contenido de fraseo, contenido interactivo, elemento de ...

Labels for inputs html
HTML Inputs and Labels: A Love Story | CSS-Tricks Not all inputs need labels An input with a type="submit" or type="button" does not need a label — the value attribute acts as the accessible label text instead. An input with type="hidden" is also fine without a label. But all other inputs, including and elements, are happiest with a label companion. What goes in a label HTML label for Attribute - W3Schools HTML for Attribute HTML tag Example Three radio buttons with labels: HTML CSS & The Input Label element - HTML& HyperText Markup Language The first element in the document with an id attribute matching the value of the for attribute is the labeled control for this label element — if the element with that id is actually a labelable element.If it is not a labelable element, then the for attribute has no effect. If there are other elements that also match the id value, later in the document, they are not considered.
Labels for inputs html. WebAIM: Creating Accessible Forms - Accessible Form Controls Sep 13, 2021 · Another benefit of labels is that the user can click on the label to set focus to the form control. This is useful on small screens and to some people with motor disabilities, particularly when targeting small checkboxes and radio buttons. Clicking on labels is also an easy way to check for proper form labeling. CSS to align labels and text input fields - Stack Overflow 3,605 1 25 41. Add a comment. 0. If you want to be more specific for this form in your css file you can do: #flexbox label { display:inline-block; width:40px; } This is slightly more efficient if you just want to align every label in the form. You just need to ensure you specify a width longer than your longest entry. html - Align labels in form next to input - Stack Overflow While the solutions here are workable, more recent technology has made for what I think is a better solution. CSS Grid Layout allows us to structure a more elegant solution.. The CSS below provides a 2-column "settings" structure, where the first column is expected to be a right-aligned label, followed by some content in the second column. HTML Tag - W3docs The label text is both visually and pragmatically associated with the text input. You can click on the associated label for focusing or activating the input, as well as on the input itself. Syntax The tag comes in pairs. The content is written between the opening () and closing () tags.
Samples and Templates | Adaptive Cards Samples and Templates. These samples are just a teaser of the type of cards you can create. Go ahead and tweak them to make any scenario possible! Important note about accessibility: In version 1.3 of the schema we introduced a label property on Inputs to improve accessibility. If the Host app you are targeting supports v1.3 you should use label instead of a TextBlock. as seen … Elements/label - HTML Wiki - W3 HTML Attributes. form = string. Associate the fieldset element with its form owner. for = string. Specified to indicate a form control with which the caption is to be associated. The attribute's value must be the ID of a labelable form-associated element in the same Document as the label element. See also global attributes . - HTML& HyperText Markup Language | MDN - Mozilla elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values … Text Box in HTML - The Input Field HTML Tag - freeCodeCamp.org Conclusion. To sum up, to create a text input field in HTML, you need at least: An element, which typically goes inside a element. To set the type attribute to have a value of text. This will create a single line text input field. Don't forget to add a name attribute.
HTML label tag - W3Schools Proper use of labels with the elements above will benefit: Screen reader users (will read out loud the label, when the user is focused on the element) Users who have difficulty clicking on very small regions (such as checkboxes) - because when a user clicks the text within the element, it toggles the input (this increases the hit area). Тег | htmlbook.ru Тег устанавливает связь между определенной меткой, в качестве которой обычно выступает текст, и элементом формы (, , ). List of Input Elements in HTML - GeeksforGeeks Commonly Used Input Types: Button: Button is generally a push button, which is pushed to activate. checkbox: The checkbox must be ticked to activate it. color: Interface used to choose the color of our choice. date: Interface used to choose a date. Email: Interface used to accept e-mail addresses. File: Interface used to upload files. W3.CSS Input - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML ... Colored Labels. Use any of the w3-text-color classes to color your labels: First Name. ... Hoverable inputs. The w3-hover-color classes adds a background color to the input field on ...
HTML input tag - W3Schools The tag specifies an input field where the user can enter data. The element is the most important form element. The element can be displayed in several ways, depending on the type attribute. The different input types are as follows:
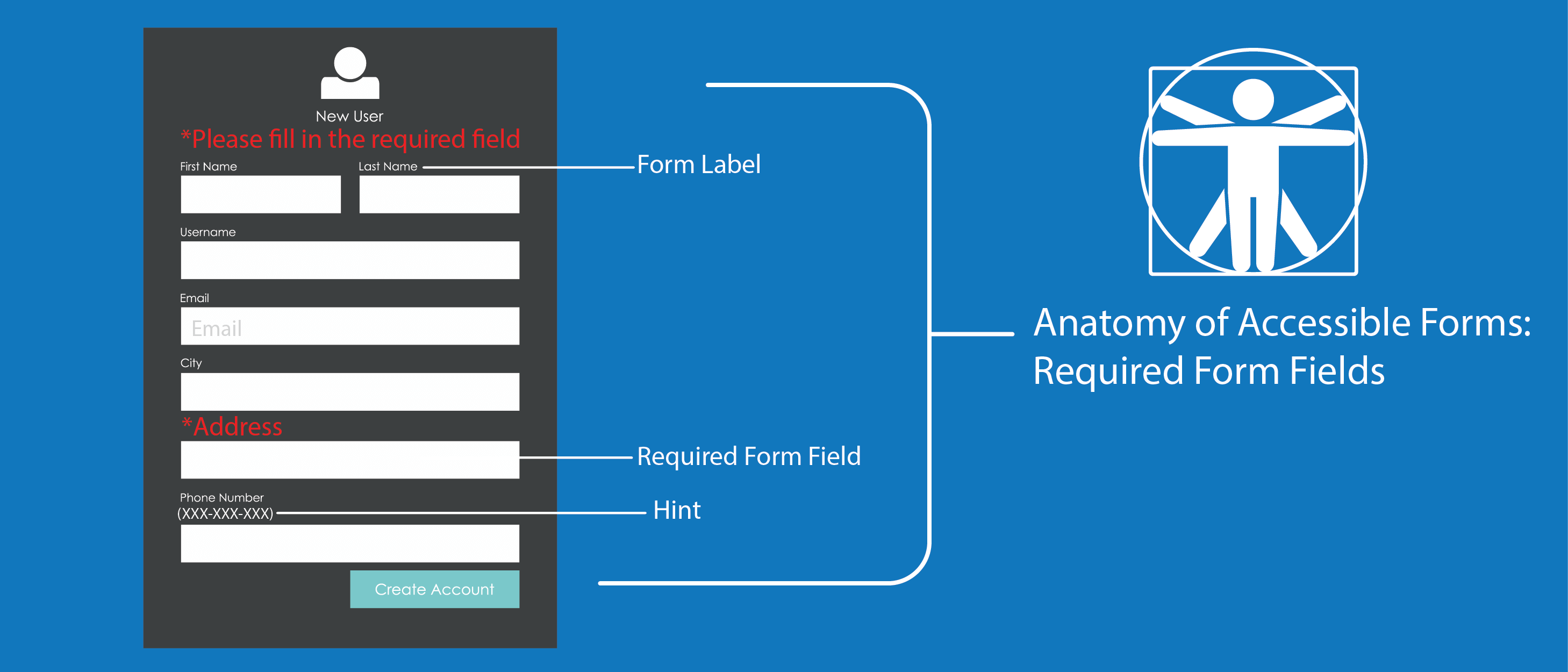
Understanding Success Criterion 3.3.2: Labels or Instructions Success Criterion 3.3.2 Labels or Instructions (Level A): Labels or instructions are provided when content requires user input. Intent The intent of this Success Criterion is to have content authors present instructions or labels that identify the controls in a form so that users know what input data is expected.
How to give space between a label and input field in HTML & CSS? Therefore, they do not start on a new line and only take up as much space as necessary. There could be several approaches to give space between them, but the easiest approach is to apply. margin-left. or. margin-right. properties on them. You can either apply margin-right on the. . tag, or margin-left on the.
Form Tags in HTML - W3schools HTML Label Tag: The HTML Label Tag is used to specify a label for an input element. To write a parser, browser-friendly and user-friendly., the use of HTML Label Tag is recommended in HTML forms. ... In the above example, we created two one-line text input field with labels for each. HTML Password Field Control: ...
Inputs — Pine Script™ v5 User Manual v5 documentation The design of your script’s inputs has an important impact on the usability of your scripts. Well-designed inputs are more intuitively usable and make for a better user experience: Choose clear and concise labels (your input’s title argument). Choose your default values carefully.
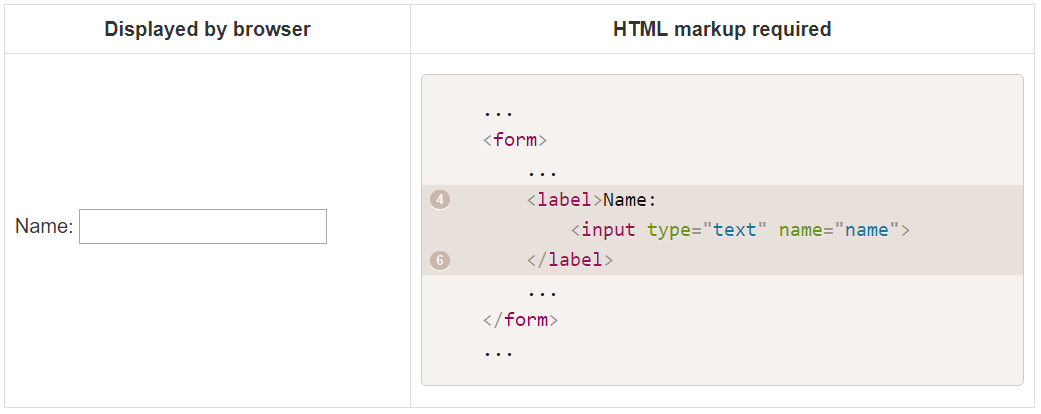
HTML Label - Label Tag Example - freeCodeCamp.org There are 2 ways you can use the tag: as a standalone element by binding a form control to it with the for attribute wrapping it around the form control If you are using it as a standalone element, you have to connect it to the form control by assigning the same value to the label for attribute and the form control id attribute.
HTML Tag - GeeksforGeeks Jul 26, 2022 — Firstly, use tag by providing the and id attribute. The tag needs a for attribute whose value is the same as input id.
What Does In HTML: Easy Tutorial With Code Example The element is used to associate a text label with a form field. The label is used to tell users the value that should be entered in the associated input field. Display inline Contents [ hide] 1 Code Example 2 Using Labels Properly 3 Labels and Usability 4 Browser Support for label 5 Attributes of label Code Example
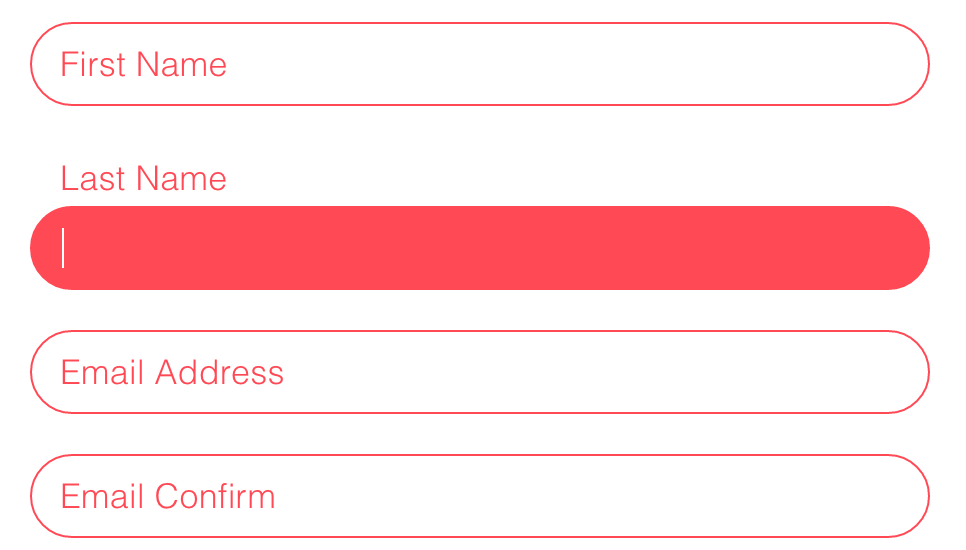
CSS Input Label Animation | HTML Form Placeholder Above Inputs Solution: CSS Input Label Animation, HTML Form Placeholder Shift Above The Inputs On Click. I am sure that you know what is Form's label & placeholder. In HTML, the < label > tag is used to create labels for items in a user interface, & The placeholder attribute specifies a short hint that describes the value of an input field. Now question ...
Technique: Input labels | Digital Accessibility - Harvard University Examples An explicit label The HTML label element can be used to provide a label or "accessible name" for an interactive form element. However, it does not work on its own: You have to code a relationship between the label and the input.An "explicit" label is achieved by using the for attribute to associate the label with the input's id, like so:
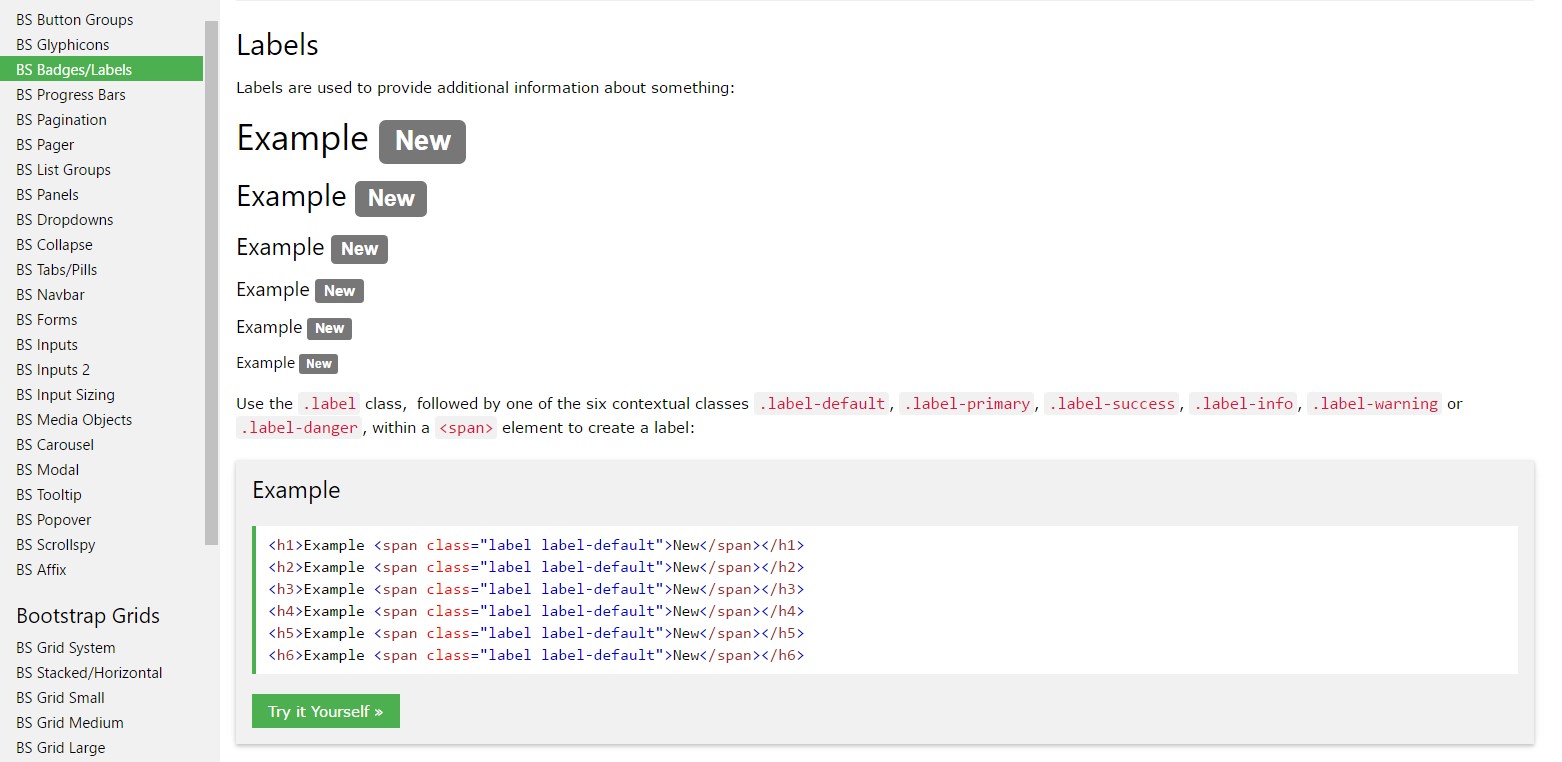
Bootstrap Badges and Labels - W3Schools W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
html - Vertically align label with input - Stack Overflow The label requires a fixed width, which I've achieved using an answer from this site. The current code is as follows: HTML Name CSS
HTML input type="checkbox" - W3Schools HTML type attribute Example Let the user select one or more options of a limited number of choices: I have a bike I have a car
Should I put input elements inside a label element? Behavior difference: clicking in the space between label and input If you click on the space between the label and the input it activates the input only if the label contains the input. This makes sense since in this case the space is just another character of the label.
Best way to arrange labels and inputs side-by-side Changing the HTML Structure If you can change the HTML, here's an alternative solution. One primary flex container with two flex item columns (labels and inputs) Add flex: 1 to the inputs column so that it consumes all free space in the row and packs the labels column to the width of its longest item jsFiddle demo 2 Share Improve this answer
HTMLInputElement.labels - Web APIs | MDN - Mozilla HTMLInputElement.labels The HTMLInputElement.labels read-only property returns a NodeList of the elements associated with the element, if the element is not hidden. If the element has the type hidden, the property returns null . Value A NodeList containing the elements associated with the element. Examples HTML
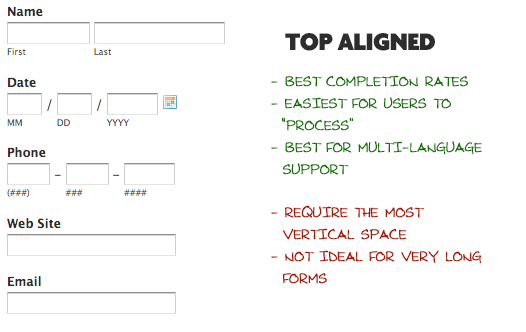
Position Text Labels on Forms Using CSS - SitePoint In order to position the labels next to the form elements, we float the label elements to the left and give them an explicit width: label {. float: left; width: 10em; margin-right: 1em; } We also ...
How to Align Labels Next to Inputs - W3docs Simple label Label having more text We can remove the text-align property, and the labels will be left-aligned by default. Let's see an example, where we also add placeholder, id and name attributes on inputs and for attribute on labels. As a result, the input will be activated when a label is clicked.
HTML Input Types - W3Schools The is used for input fields that should contain a date. Depending on browser support, a date picker can show up in the input field. Example Birthday:
& The Input Label element - HTML& HyperText Markup Language The first element in the document with an id attribute matching the value of the for attribute is the labeled control for this label element — if the element with that id is actually a labelable element.If it is not a labelable element, then the for attribute has no effect. If there are other elements that also match the id value, later in the document, they are not considered.
HTML label for Attribute - W3Schools HTML for Attribute HTML tag Example Three radio buttons with labels: HTML CSS
HTML Inputs and Labels: A Love Story | CSS-Tricks Not all inputs need labels An input with a type="submit" or type="button" does not need a label — the value attribute acts as the accessible label text instead. An input with type="hidden" is also fine without a label. But all other inputs, including and elements, are happiest with a label companion. What goes in a label


































Post a Comment for "38 labels for inputs html"